
Vamos a explicar en el siguiente artículo cómo poder realizar tus propios patrones a partir de una imagen. Claro está que cuanto más simple sea la imagen, más nítida esté y menos colores tenga será más sencilla adaptarla para convertirla en patrón hama.
Para que podáis empezar, vamos a Google y buscamos Sprites Resource, accedemos a la página y escogemos un sistema de entre todos los que ofrece, los sprites de los sistemas de 8 bits son más sencillos de trasladar a Hama Beads, ya que usan menos colores y en general son pequeños, por lo que no nos saldrán patrones excesivamente grandes.

Una vez escogido el sistema, elegiremos de entre los juegos la imagen que queramos, para eso, podremos usar el menú de la parte superior:

O bien desde el propio buscador que la página pone a nuestra disposición:

Una vez elegido el juego, tendremos varias opciones donde escoger (personajes, fondos, etc).
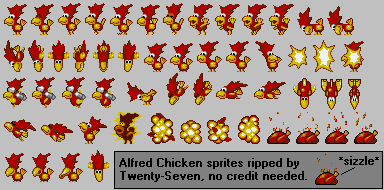
A continuación os dejo con una de las imágenes que nos brinda la web, es «Alfred Chicken» de Snes.

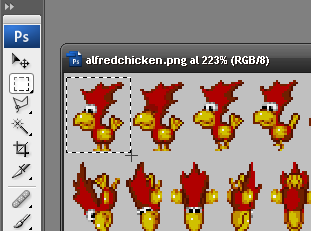
Abrimos esa imagen con Photoshop, y con la herramienta Marco Rectangular enmarcamos el sprite deseado, observad que hemos ampliado la imagen, que no reescalado (eso lo dejamos para más adelante) para enmarcar con mayor precisión el dibujo.

Una vez enmarcada la imagen, pulsamos en:
Edición > Copiar
y luego
Archivo > Nuevo
Edición > Pegar
Quedando como resultado la imagen que mostramos a continuación:

Antes de continuar es importante decir que debemos fijarnos en el tamaño de la imagen que tenemos delante , si esta es de «30×35» píxeles, nos haremos la idea de que como resultado final tendremos una imagen de tamaño 30 hamas de ancho por 35 hamas de alto. Resumiendo! 1 pixel = 1 hama.
Continuamos con la segunda parte del tutorial, el tratamiento en si de la imagen, para eso vamos a continuar con este simpático personaje:

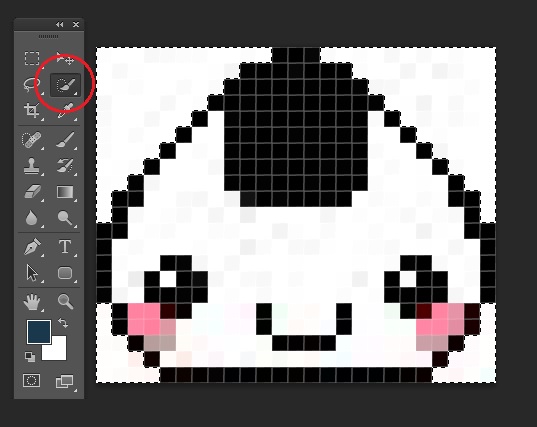
Tenemos que cortar el fondo para que sólo quede la imagen en si y podamos llevarla a nuestro archivo de Photoshop específico para transformarla en patrón. Abrimos la imagen con Photoshop y elegimos la herramienta «Selección rápida» o también la conocida «Varita Mágica«. Seleccionamos en fondo del dibujo:

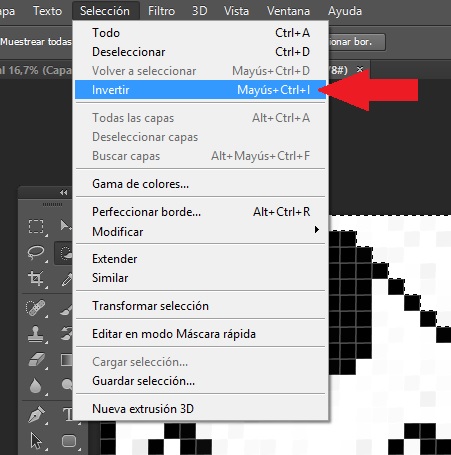
Invertimos la selección para que sea el personaje en si el enmarcado, para eso en el menú pulsamos «Selección > Invertir«:

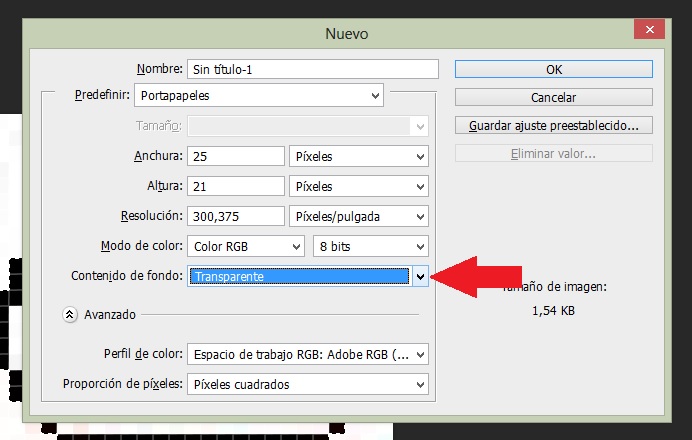
Ya tenemos el dibujo seleccionado, lo dejamos asi y abrimos un nuevo documento. Debemos de tener en cuenta poner el fondo Transparente:

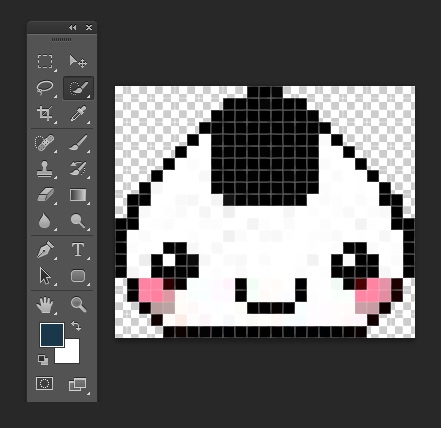
Volvemos a la imagen recortada, pulsamos «Ctrl+C» o «Edición > Copiar«, y nos vamos al nuevo documento, donde pulsaremos «Ctrl+V» o «Edición > Pegar«, quedando de la siguiente forma:

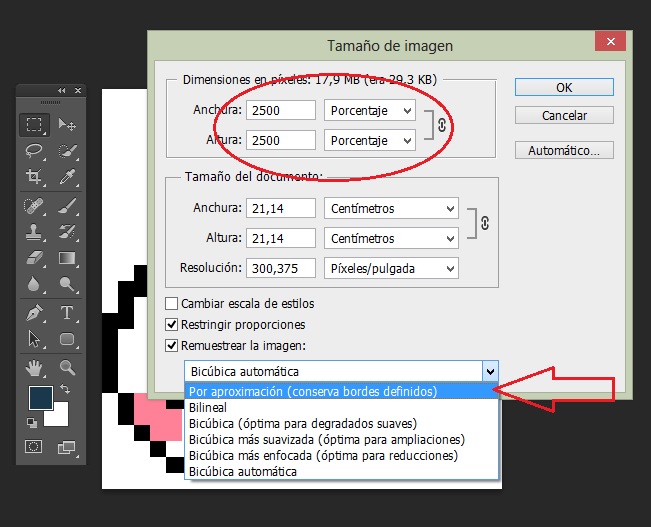
Es hora de redimensionar la imagen. Abrimos el menú «Imagen > Tamaño de la imagen» y ahí en modo «porcentaje» ampliaremos tanto de ancho como de alto un 2500%. Importante especificar que la redimensión sea «Por aproximación (conserva bordes definidos)», de esta forma evitaremos que los bordes no se adapten y obtengamos indeseados puntos grises, blancos o de tonalidades parecidas en vez de un borde negro bien definido para nuestra imagen.

Una vez redimensionada la imagen, la dejamos abierta para después coger la imagen resultante.
A continuación abrimos una de las dos plantillas .psd, la blanca o la gris. Personalmente os puedo decir que con la gris queda más bonito el resultado, pero si pensáis imprimir en papel el patrón para ir haciéndolo os recomiendo la blanca, gasta menos tinta y es visualmente más relajante.
Os dejo aquí dos enlaces para que podáis descargar las plantillas y trabajar con ellas:
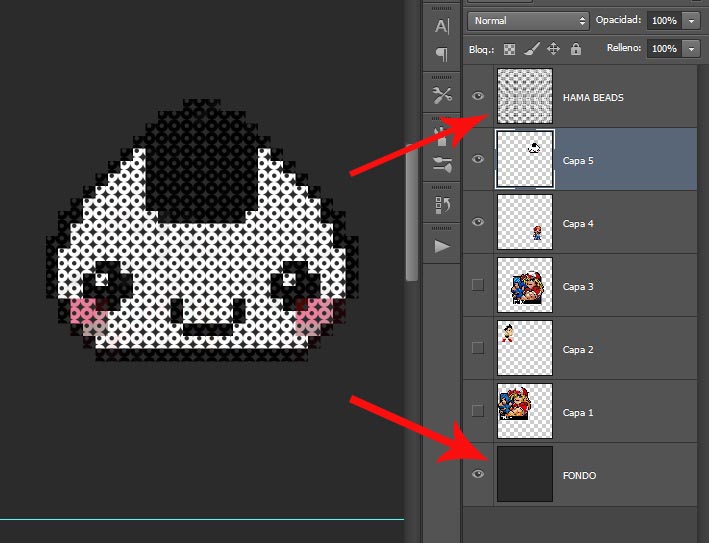
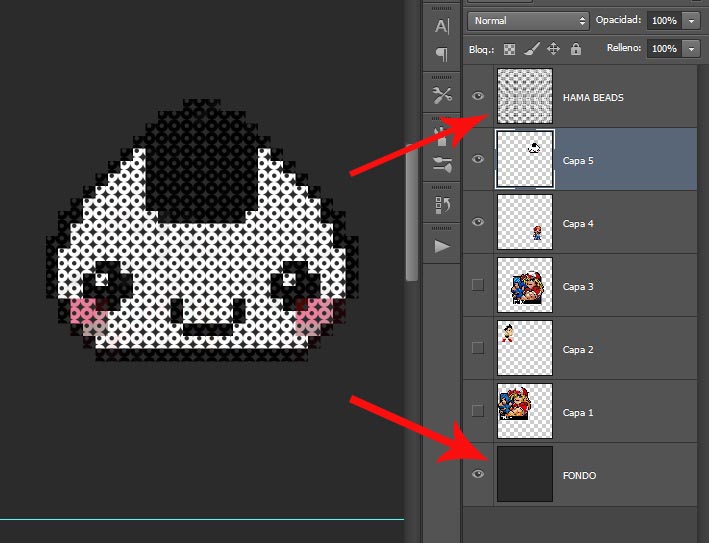
Tenemos que colocar la imagen obtenida entre las dos capas señaladas con una flecha roja, entre la capa «HAMA BEADS» y » FONDO». (no obstante las capas 1, 2, 3, 4… etc.. son ejemplos que podéis eliminar)

Una vez abierta, pulsamos sobre «Capa > Nueva» y en esa capa que hemos creado pegamos o arrastramos la imagen a la plantilla. Iremos moviéndola con las flechas de teclado hasta que coincidan los beads, y en cuanto coincidan, vualá!!! ya tenemos realizada la plantilla!

Espero que os sea de utilidad y podáis hacer originales diseños que queréis y que no están en «San Google». Quiero dar las gracias a Jarlaxe y a Marta Ruso, ya que sin ellos no podría haber realizado este tutorial.
Saludos Pixelados!!

